Home » Useful Articles »
Troubleshooting WooCommerce import issues

When you order data scraping and specify that you need to upload it to WooCommerce, you get a file configured for the WooCommerce default import tool. However, trying to import scraped data, you get an error.

Viewing the log file, you can learn what prevents you from successfull import. Below are the most common errors and how to correct them.
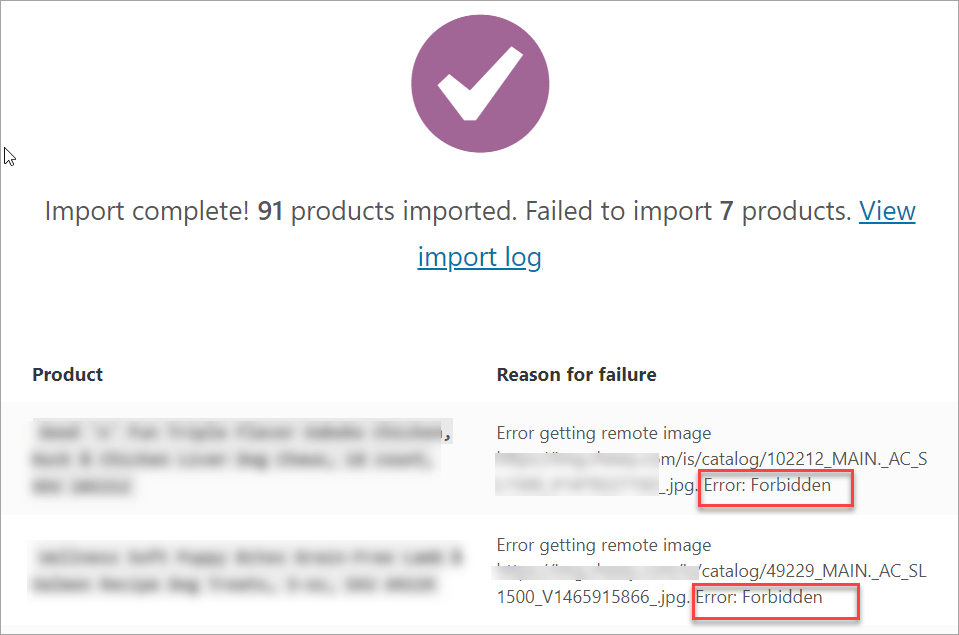
“Error getting a remote image. Forbidden”
This error may occur when you are importing images from URLs.

WooCommerce Import Error – Forbidden
Change User-Agent
When WordPress is trying to download an image from another website, it is using the default User-Agent, e.g. “WordPress/5.7; http://example.com/”. Some websites might block the requests that have a User-Agent header other than web-browser’s. A workaround for this is to make WordPress User-Agent header look like web-browser’s. You can do this by installing a third-party plugin or editing a line of code in one of the source files of your store.
The change should be made in the file: wp-includes/class-http.php
Locate the following line:
'user-agent' => apply_filters( 'http_headers_useragent', 'WordPress/' . get_bloginfo( 'version' ) . '; ' . get_bloginfo( 'url' ), $url ),
Replace that line with the following:
'user-agent' => apply_filters( 'http_headers_useragent', 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.90 Safari/537.36' ),
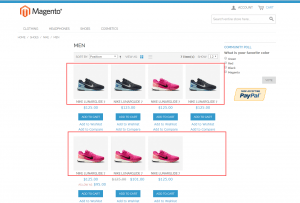
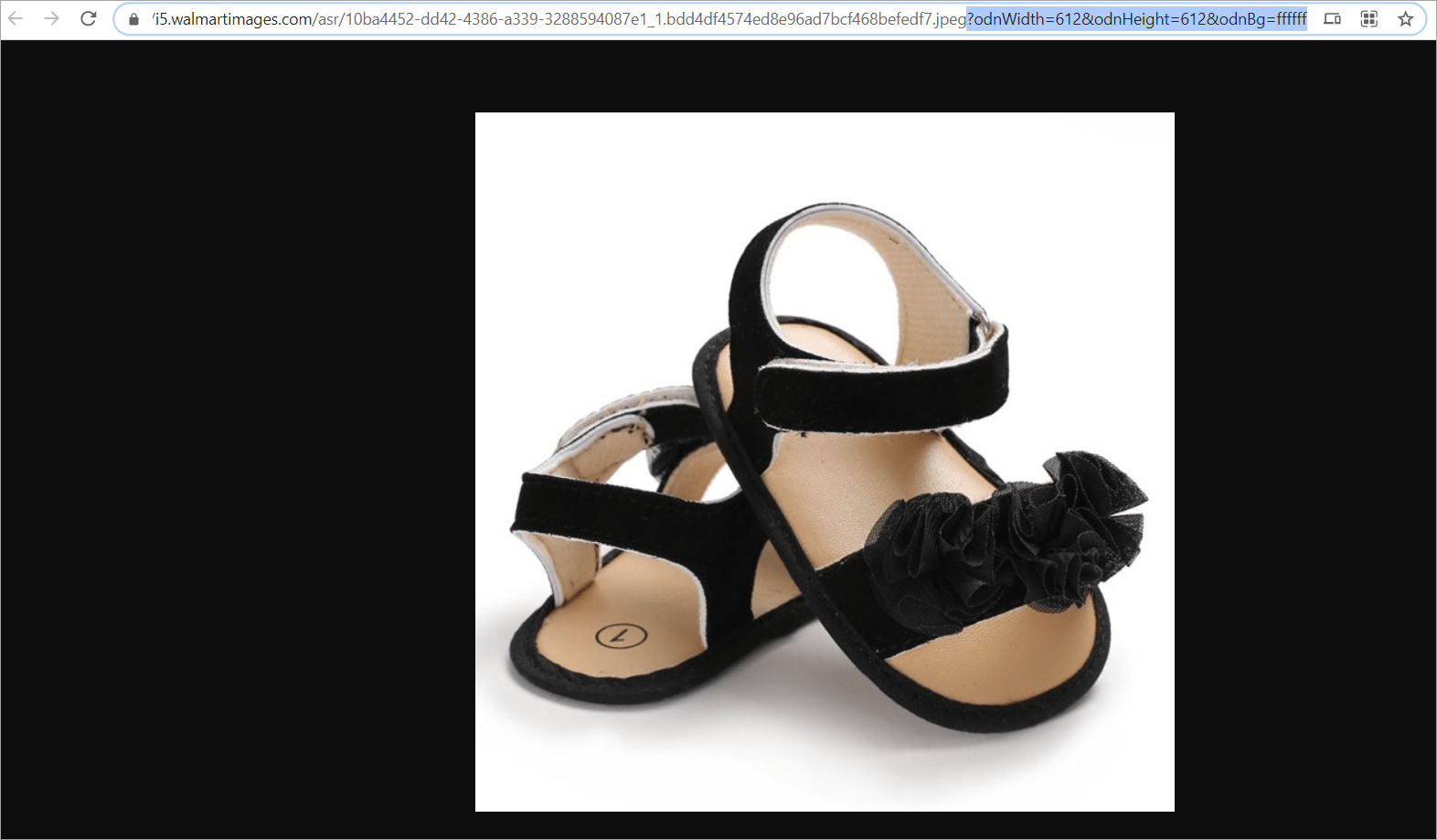
Change dynamic links to static ones
One of the reasons for getting this error is using links to images with dynamic parameters. Dynamic parameters appear after the question mark (?):

Example of image with dynamic URL
To import images using the default WooCommerce importer, make sure that your image links are static and end with /imgagename.jpg or /imagename.png, the supported WooCommerce formats. The link should not contain any question marks because dynamic links with parameters cannot be imported with the default Woocommerce import tool.
Save images from links and upload them from a local disk/FTP
Download all images using some third-party tool or request image scraping with eScraper to get them uploaded to your server. After that, upload image files to the WooCommerce import directory. Then import products with the default WooCommerce import tool with image names specified in the CSV (no link should be in the file). Images will be assigned automatically.
You can request image files after scraping. We will download all image files for you. This option will cost additionally (depending on the volume of images and their size).
Use some external solution that supports import from dynamic links
To import images from links, you can try using external applications like Store Manager for WooCommerce. Store Manager import tool emulates browser download and uploads image files itself into WooCommerce. Store Manager can also read dynamic image links. There is a free 14-days trial version that allows you to upload any number of scraped products smoothly.
“Sorry, this file type is not permitted for security reasons”
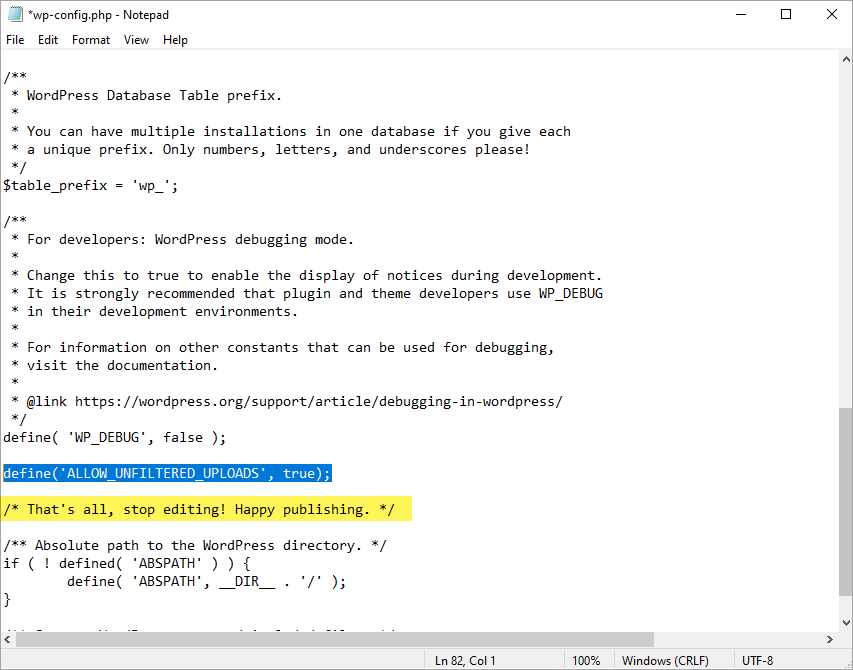
This error may occur if the description field in the import file contains HTML tags. On some servers, such file can be mis-detected by WordPress. A solution is to add a line of code to your wp-config.php file: define( 'ALLOW_UNFILTERED_UPLOADS', true );
Here is how you do this:
- Connect to your WordPress site via FTP/SFTP.
- Find the row
/* That's all, stop editing! Happy publishing. */and abive it paste the codedefine('ALLOW_UNFILTERED_UPLOADS', true); - Save changes to the file.
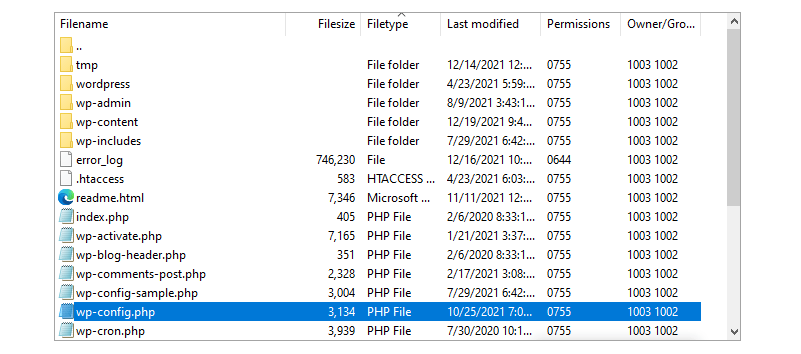
Your site’s wp-config.php file is located in the root folder, which is the same folder that has the wp-admin and wp-includes folders. Right-click to edit the file:

Open the wp-config file

Paste the line of code to allow unfiltered uploads
For the security reasons, this should be enabled temporarily to perform the import, and then removed from the configuration file. Before editing the config file, it is recommended to make a backup of your store database to ensure you can roll back.
Please write in the comments if the methods offered above helped. If the issue persists, describe your case in the comments below. We’ll investigate it and try to offer a solution.